
Cada vez mais empresas descobrem o ótimo custo benefício da criação de sites em WordPress.
Entre outras vantagens os pequenos empresários e seus colaboradores passam a usufruir de uma facilidade incrível ao atualizar seus sites.
É comum surgirem dúvidas sobre os melhores tamanhos de fotos para se utilizar em sites desenvolvidos com WordPress.
Vamos dar uma olhada no assunto neste guia básico.
Índice
Tamanhos das imagens em sites WordPress
A primeira coisa importante de entender sobre fotos imagens no site WordPress, são os tamanhos.
Em plataformas antigas, você geralmente precisava cadastrar uma mesma imagem em diversos tamanhos, dependendo onde ela é usada.
Em sites criados com WordPress, tudo é mais fácil.
Sempre que você carrega uma nova imagem, o WordPress gera três versões adicionais dela em tamanhos diferentes: miniatura, média e grande.
Sua imagem original permanece como uma opção de tamanho completo.
Isso visa facilitar sua vida, para que você não precise redimensionar imagens manualmente e garantir que a imagem ideal esteja disponível para diferentes locais.
Por exemplo, a imagem usada em uma miniatura de post de blog também poderá servir para sliders e banners.
Cuidados com tamanhos ao cadastrar imagens no WordPress
Então, basicamente, a ideia básica é utilizar imagens grandes, que possam ser utilizadas desde em banners e sliders grandes, até miniaturas de fotos em listas de posts, por exemplo.
Uma vez que uma foto grande é cadastrada, o WordPress criará tamanhos padrões que na maioria dos casos se adaptam aos diversos usos de cada foto.
- Tamanho da miniatura (quadrado de 150px)
- Tamanho médio (largura e altura máximas de 300px)
- Tamanho grande (largura e altura máximas de 1024px)
- Tamanho completo ( tamanho completo/original da imagem que você carregou)
Mas claro, você pode inclusive alterar estes tamanhos padrão, se assim desejar.
Alterando os tamanhos de imagem padrão do WordPress
Os tamanhos de imagem que o WordPress cria não são imutáveis.
Se as configurações padrão não corresponderem ao que você precisa, você pode editar facilmente as dimensões.
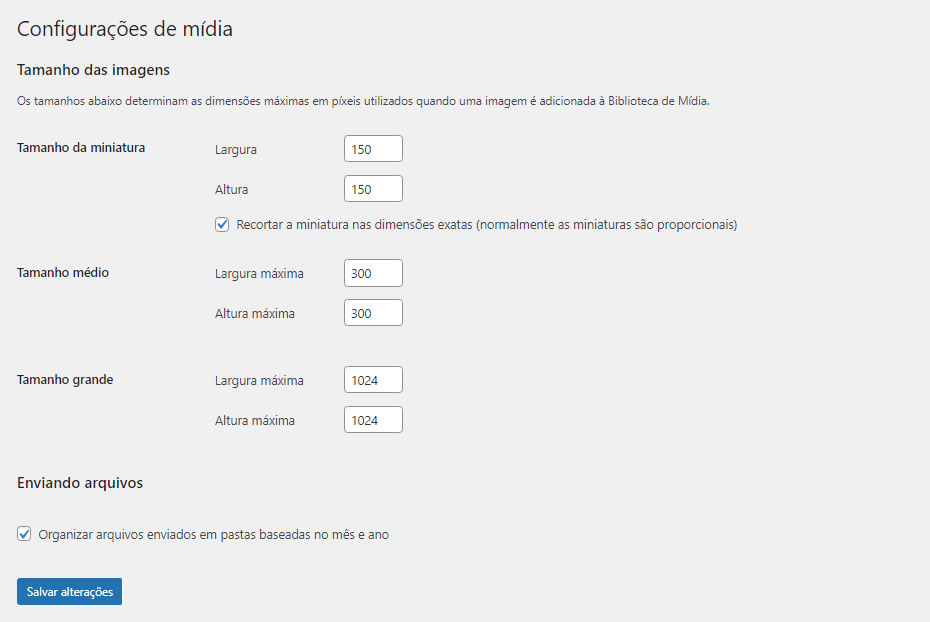
Acesse o painel de administração do WordPress.
Vá para Configurações> Mídia.
Em Configurações de mídia, edite as dimensões de largura e altura como desejar.

Clique em salvar alterações para confirmar.
Tamanhos de fotos recomendados para se utilizar no WordPress
A regra geral de utilização, é utilizar imagens de pelo menos 1200px de largura com altura variável.
Assim, suas imagens aparecerão em boas condições tanto em banners e sliders, como em listas, miniaturas e destaques de posts.
Na verdade você pode trabalhar com 1600px de largura com altura variável, 2000px com altura variável, sempre tendo em mente que imagens grandes serão facilmente encolhidas.
O macete é justamente lembrar que imagens grandes encolhem bem, mas imagens pequenas quando esticadas para lugares onde devem aparecer maiores, ficam distorcidas.
Entender isso já é o suficiente.
No entanto, se você decidir que os tamanhos de imagem que o WordPress gera automaticamente ao fazer upload de novas mídias não se encaixam no que você precisa, pode usar os tamanhos sugeridos da lista abaixo.
Desta forma, seu conteúdo terá boa aparência em qualquer dispositivo.
- Posts de blog: 1200 x 630px
- Banners(imagens em tela cheia) : 2880 x 1500px
- Formato paisagem: 900 x 1200px
- Formato de retrato: 1200 x 900px
- Slides em tela cheia: 2800 x 1500px
- Imagens para galerias: 1500px x largura automática
O WordPress permite editar tamanhos de fotos pelo seu painel
Sim, muitas vezes você pode precisar cortar uma foto e mesmo redimensioná-la, depois de ter subido ela para seu site.
Nem todo mundo tem vontade ou esta treinado para utilizar um software de edição de imagens, mas qualquer pessoa com conhecimentos básicos de informática consegue ajustar uma imagem no painel do WordPress.
No tutorial a seguir em vídeo, mostramos como editar imagens em sites criados com WordPress.
Conclusão
O WordPress é mesmo um diferencial técnico e econômico na criação de sites.
Como mostramos no post Quanto custa criar um site WordPress? Veja como é acessível, o WordPress tem custo benefício e facilidade de edição de conteúdo inigualáveis.
Criar sites em WordPress garante economia(sem custos surpresa ou mensalidades), portabilidade, agilidade de gerenciamento de conteúdo e independência do cliente, que não está preso nunca a uma empresa ou profissional.